This week we've launched a new way to edit and view large images — with fit-to-screen controls. You can now edit any image to resize to fit the width or height of your browser... particularly useful for large photos or large format designs.

Give it a whirl by editing a single image, or all images in a project. Unfortunately we currently don't support annotations on fit-to-screen images, but stay tuned as we work on that functionality... but don't worry, all existing annotations are safe (just hidden)!

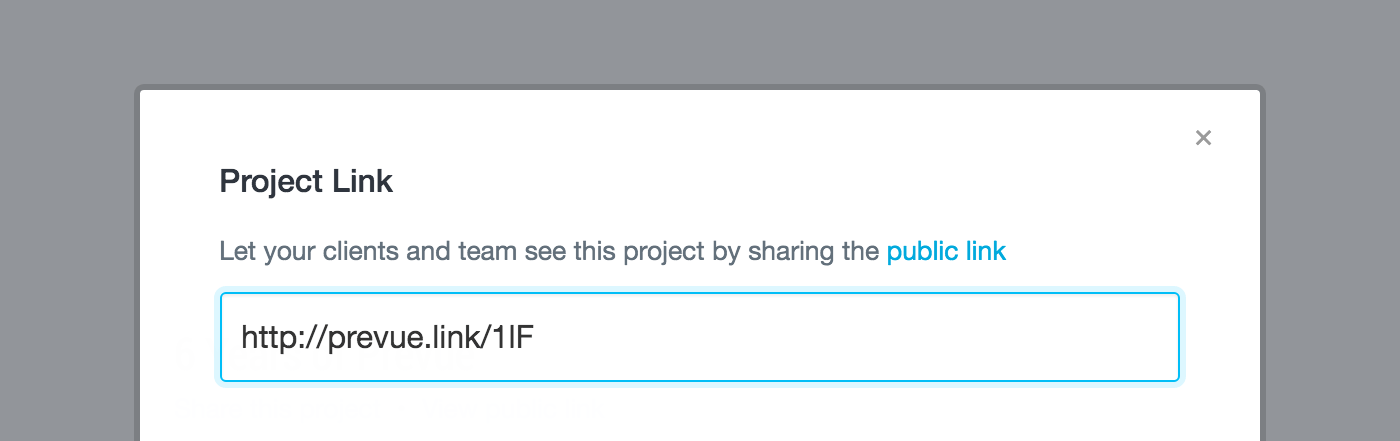
There have also been a number of small improvements, including some tweaks to the Project Settings and a brand new short URL for all images and projects. So next time you share some work, you'll get a shiny new prevue.link address!
As always there have been a number of bug fixes and performance improvements, but do let us know how fit-to-screen images are working out for you, feedback is always welcome!
Sylvester
Виртуальные карты для цифрового маркетинга
Виртуальные карты для цифрового маркетинга